On last sunday I did alot of changes in the code. For better and worse.
I moved all inputs checks from all GameStates handleInput functions and the core file to the InputManager's UpdateEvent function that Oscar wrote. The group didn't like it and moved it back the day after.
I also changed how the draw function was called within the different states update function to let the actual statemanager handle the call shown in the example below.
It looked like
Gamestate::Update
{
HandleInput();
Draw()
}
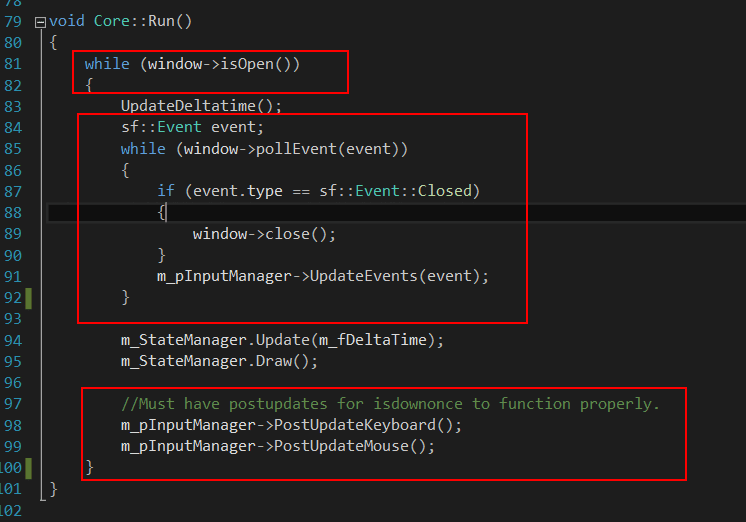
 I moved the draw to be called from the core/main loop like picture on the left side. m_StateManager.Drawn()
I moved the draw to be called from the core/main loop like picture on the left side. m_StateManager.Drawn()I also changed the StateManager to a pointer put that wasn't liked by the group either so that was also changed back.
All in the red squares is what I moved out of the game loop and I wanted it to be called only in the State where its needed. I lost that battle as well.
I started making all these changes when I noticed that I couldnt get animations to work and I soon realised that I was missing an important piece......time!
So I started thinking of how to Implement it. I knew there was a sf::Time and a sf::Clock class. I have been in contact with them before I started studying like 2 years ago when I just played around with sprites using SFML.
So I looked at Tommi Lipponen's (our teacher) code from a C++/SDL project and I tried to translate that to SFML library and I ended up with the code to the right.
So what it does is it sets a sf::Time object to zero and then get the time passed since last iteration and restarts the clock.
Clock.restart() returns time as well as restarts the clock so its quite handy. I then give the collected time to a float variable called m_DeltaTime that is used throughout the game for updating positions and so on. I also check so m_DeltaTime not get bigger that 0.1. if it does it is set back to 0.1.
I also added a vertical sync on the window just after the window is created (not shown here) to limit the frames to around 60 frames / second so the If-statement here is probably never needed. its just a safety net.
With this in place I started working with adding animations to the player.
First I created an Animation class that inherits from sf::Sprite class. I also added a LoadAnim function so animations is loaded with the SpriteManager and I then add the animation to the playerobject.
How all this happens is still under construction so I will go deeper into how it works next time I blog because I am changing alot in the code now and I have to figure some things out first. like how to add many different animations and how to set which one is playing.
I did some small changes in how the GameObjects and updated and drawn.
I also decided to seperate the player from other GameObjects after some talks with fellow students and our teachers. The reason is because the player differ so much and its just silly to store it together with everything else.
I added movement to the player and also added so that a camera is centred on the player and follows player movement. I will probably play around with that so it behaves less fixed to the player after som tips from Linus (third year student and counselor to us newbies)
Last night after the animations, movement and camera was in place I pushed it up to Github so my group members could take part of it. After that, one of my group pushed his changes as well and because we had been working on almost two different versions of the project it caused major mayhem. Bunch of conflicts and crashes! Visual studio didn't even open. It felt like all was lost. Luckily we have a Github genius in our group ->David . He fixed it all in about 2 hours and we were up and running again today at lunch time....phew!
Lesson learned.......commit, push and pull things to Github way more often to prevent people working on versions that differ too much. Everything flows more easy this way.
So today:
We got everything to be drawn out at the writing of my last blogpost but it wasn't handled so good. It took between 2-5 seconds for things to be drawn to screen after the GameState was entered.
I knew it had something to do with how the SpriteManager worked. I knew it was a pointer problem and I tried a 1000 different things with pointers everywhere! Today I asked my teacher(Tommi mentioned above)
and he said it was an SFML thing and looked at my code. He found the error in 1 second. A problem I have been sitting with for days! it was right infront of me but i missed it.
So I changed this row in the SpriteManager.h file and made the Texture element in the map a pointer.
I had done that already and all changes in the pictures below as well but It only gave me white squares instead of sprites when I did it...I was about to lose it! Thats when I asked Tommi.
The only thing I missed was whats in the red square. (new sf::Texture) with that in place it all worked so great!. I would probably have solved it eventually.....I was so close. But Tommi saved me a few days of headache. Thank you!
I then started working on the PlayerObject some more. trying to figure out animations and keeping track of movement. I added 2 different Enums. One that will keep track of the player state. Idle, Moving Dash, Eat, and so forth and one to keep track of the direction the player is moving.
I added an easy dash mechanic that makes the player dash forward a few pixels when spacebar is pressed. I will keep working and fine tuning movement and animations to the player the following days. So I will get back to you on the next blog on how that works out.
Here is latets screen of our game so far: Player and Camera movement in place as well as animation.
(animation not show in the screenshoot....duh!)




Well written man, I might steal some of that delta time code. :) Keep up the good work!
ReplyDeleteThanks, just go ahead and steal its power :-)
ReplyDelete