Hi, New week == new blog post.
At the beginning of this week I migrated all the gui stuff I did previous week into the real project. I had to do some tweaks here and there to make it all come together.
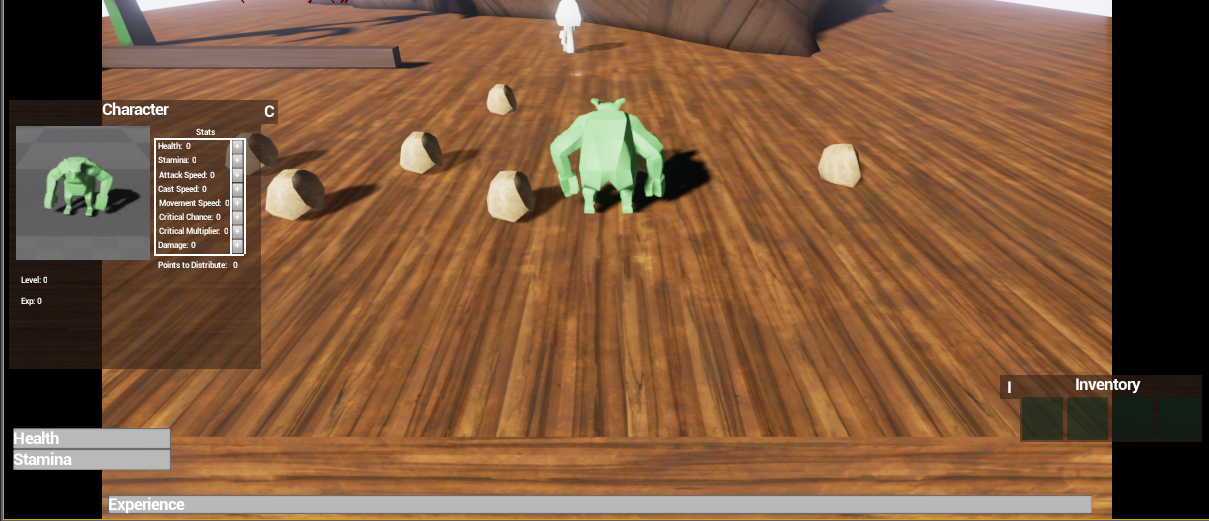
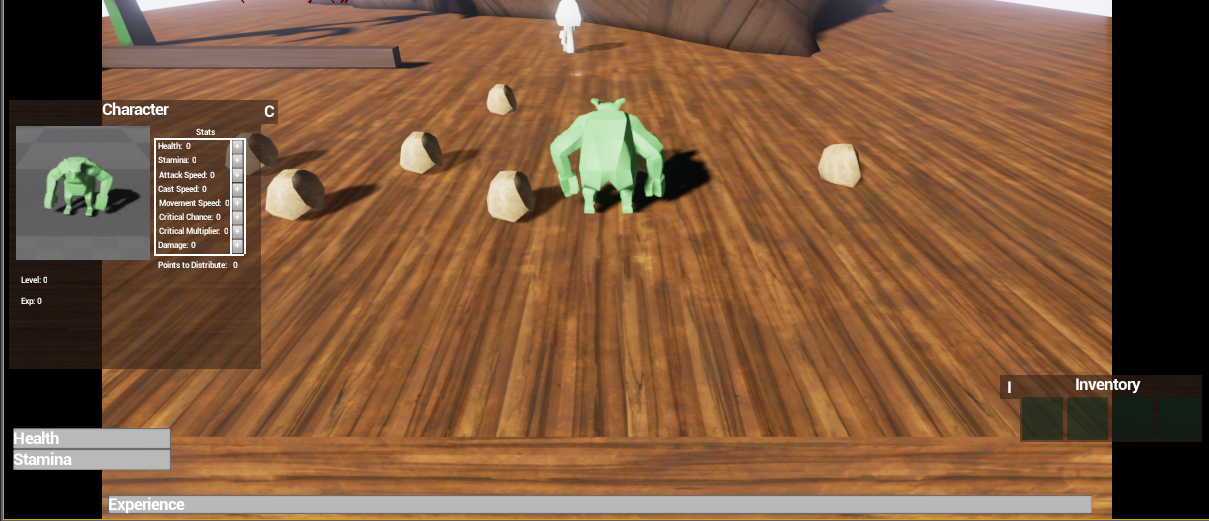
I added functionality in most the gui objects so they hold an image behind all buttons and stuff. So when our talented graphical artists have time to make textures and nice art to the gui I can just slap it on there. As you can see in the picture below I added a Character Panel this week with all the stats.

(All the art you so in all the screenshots are placeholders so its not from the final game.)
(closeup of the character panel)
So in a design perspective I have tested different locations for all the gui elements because I want to design it all so it will be minimalistic so the players main focus will be on the actual environment of the game but its hard to test until we have a playable game.
The Character panel and the inventory can be moved outside the screen. I added a "C" and an "I" on them to show the players how to open them because they will start hidden like the picture below.
When the player either press them with the mouse or with the keyboard they animate out to their final position.
(the black borders on the sides will not be there in game. not sure why they show up sometimes)
I also added so that when you mouse over an object it will show what it is and when you stand close to it you get a different text. This is to let the player know that he can do something with a certain object. Se the text "Stone" and "Pick up Stone" below.
In the middle of the week I used about a day to learn about Unreal's Navmesh navigation system. And I found out that its fairly easy. The only thing I had major problems with was when the character was walking in a certain direction he was looking at the final target and not in the walking direction. To fix this I started out with making stuff rotate left and right to get it right but then found a very easy way to do it. Just set so the character orient its rotation to movement.....Done!
It took med 3 hours and it could have taken just a few seconds if I would have known this one.
And lastly I started working on the start and option menu. We will have a menu were you can choose all the monsters you have defeated and then chose to play as them. This is the start screen with some buttons, Nothing much right now but its work in progress
When you click new game you will be able to play all unlocked characters. You will select them by scrolling them in a circle or something similar. Below is a screenshot of an idea of how it might look.
If you have any questions of how I did a certain thing please leave a comment below and I will try to answer it as soon as possible.